 I’ve wrapped up work on some other projects (The Borderlands and Apollo Zero) and I’m back at the keyboard. When we last left off, I’d just finished putting together a small level based on the Hirst Arts gothic dungeon. It was good to get some hands-on (even if they were virtual hands) experience building a dungeon based on practical models. However, as often happens, I ran into some issues with my implementation and took a different approach.
I’ve wrapped up work on some other projects (The Borderlands and Apollo Zero) and I’m back at the keyboard. When we last left off, I’d just finished putting together a small level based on the Hirst Arts gothic dungeon. It was good to get some hands-on (even if they were virtual hands) experience building a dungeon based on practical models. However, as often happens, I ran into some issues with my implementation and took a different approach.
On Prototypes
Everyone certainly has their own approach to prototyping, but for me—in the early stages—it’s involves a great deal of create, tweak, and restart. At each stage, I start anew. Borrowing pieces of code that worked, but willing to toss away whole pieces that don’t quite fit the bill. Such was the case for this stage of the prototype.
My original approach was miniature-centric. The functionality was primarily attached the miniature. The grid was constructed at run-time whenever there was interaction with the mini. This was largely working, but I has this nagging suspicion that it was going to fall apart at some point. And it did.
I restarted with the focus on the map as a whole, first with loading a map from an external file. Nothing complicated yet, just a simple text file with everything constructed from primitive cubes and planes. This gave me good solid footing for adding features back in.
Miniature Moves
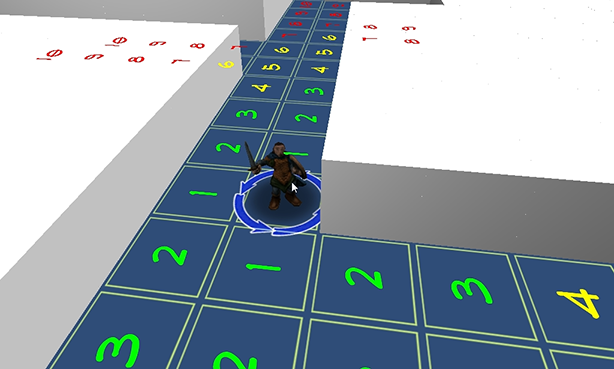
First up was re-implementing the movement for the miniature. Not too tricky, since I had most of it already worked out. I abandoned the miniature-centric approach, in part, because I suddenly found it failing on edge cases. Having the entire map accessible made it much less problematic to solve these cases, though there were still a few head scratching evenings while I tracked them all down. I managed to get miniature facing fixed as well. There are currently two methods. First, the miniature rotates automatically when moving to match the facing from the path. That is, the miniature auto-aligns to the direction at which it enters the square. Second, by selecting the miniature and moving the mouse left or right, the miniature rotates in place. Moving the mouse up initiates the player movement. You’ll notice in the video that it now respects the movement allowance by color-coding the movement cost: green for walking, yellow for charging, and red for running.
Camera Moves
Moving the camera was a bit trickier, but I know from experience that 3rd-person camera controls tend to “quirky,” so there weren’t many surprises. After a bit, I was able to add the three basic camera moves necessary: orbiting, panning, and zoom. The camera also re-centers on the miniature when it’s dropped.
Visuals
The artwork has certainly taking a step back in this iteration—the level being constructed by boxes—but it was a “regression” worth taking. With the levels now being loaded from an external resource, I’m able to pretty quickly mock-up new maps. The map in the video, in fact, is the first cave from the Caves of Chaos in “Keep on the Borderlands.” It’s also a huge step forward for the eventual map editor.
Next Up
At this stage, I have a pretty good framework in place, but as I progress I find more things about the eccentricities of the Unity Engine and I’ll be diving deep under the covers and re-factoring the code bring it more in line with the underlying principles of the engine and less “the way that I would do it.”

Obviously I don’t like the backwards step with the art, but I understand the reasons. In the mean time, yes, the movement looks good. Going to take a few moves to get the hang of facing, but I like it. “Okay. To hit the orc’s back I need to be facing . .. . there.”